자바 쓸 때는 그래도 나오는 답이 정해져 있어서 깔끔한데
CSS는 깨작꺠작 조금씩 바꿔줘야 하고 미세한 것 까지 맞추려니까
아주 열받는다.
인라인 요소랑 블럭라인요소는 왜 나눠놔서 어디서는 적용되고 어디서는 적용 안되고
아주 아주아주 짜증난다.
성격 개판 되겠다.
좀 대충하면 될거 같지만 게 내 맘이 그렇지 않다.
그동안 푼 CSS문제는 10문제 정도 집에서 미리 풀어 보면 수업때 풀고
했는데 생각보다 시간이 꽤나 걸린다..
교재를 다 배우면서 푸는게 아니라 풀면서 모르는 걸 하나씩 찾아가야 하기 때문에
시간이 엄청 더디다...
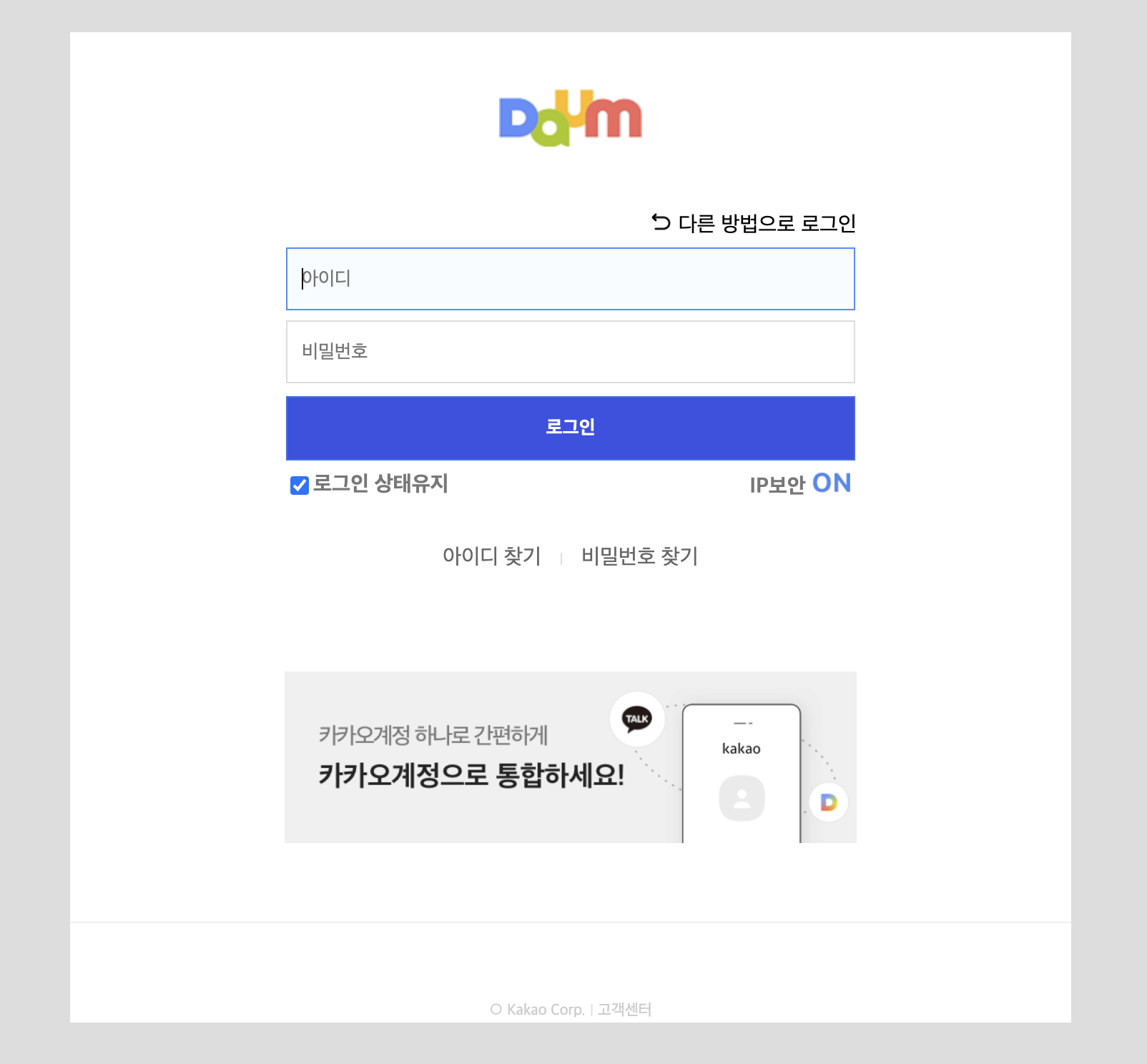
오늘 Daum 홈페이지 로그인 화면을 구현하는 것을 다시 한번 풀었는데
이틀정도 소요 된게 5시간?으로 줄어 들었다.
좀더 빠르고 정확도가 높아졌다.
예제와 비교하여 보겠다.

다음의 로그인 화면!
처음에 만들때는 전체 배경의 백그라운드 색상을 고려하지 않고 만들었는데
두번째에는 그것부터 신경 썼다.
그리고 고객센터 위의 밑줄도 중간에 짤리지 않도록 따로 빼서 만들었다.

이게 1안인데... 지금 보니까 꽤 잘 만들었다?
아니 지금은 왜 세로 길이가 짧은데 쟤는 맞지...??
나는 세로길이를 둘다 설정하지 않았는데 다른 걸 보면 좀 의아하다

두번째 중간과정
placeholder에 백드라운드 컬러를 빨갛게 주어 시도해 보았다.
:hover 도 아니고 :selection도 아니고... 답은 :focus였다!!
오호라
https://www.w3schools.com/colors/colors_picker.asp
HTML Color Picker
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
색상은 이 곳에서 스포이드 모양의 버튼으로 찾을 수 있다.

요정도로 마무리.
수업 때 좀 더 방법을 배워야겠다!
'코딩 해보자' 카테고리의 다른 글
| 220719 로그인 페이지 구현 문제 풀이 & 레이아웃 배우기 (0) | 2022.07.19 |
|---|---|
| 220718 다음 홈페이지랑 드롱기 홈페이지 구현하기 (0) | 2022.07.19 |
| 220711 HTML FORM 배우기 & FTP 오류 해결하기 (0) | 2022.07.12 |
| 220710 백준 처음 접해보기 아니, 처음은 아니지 (0) | 2022.07.10 |
| 220709 어제 풀던 문제 . (0) | 2022.07.09 |



댓글