
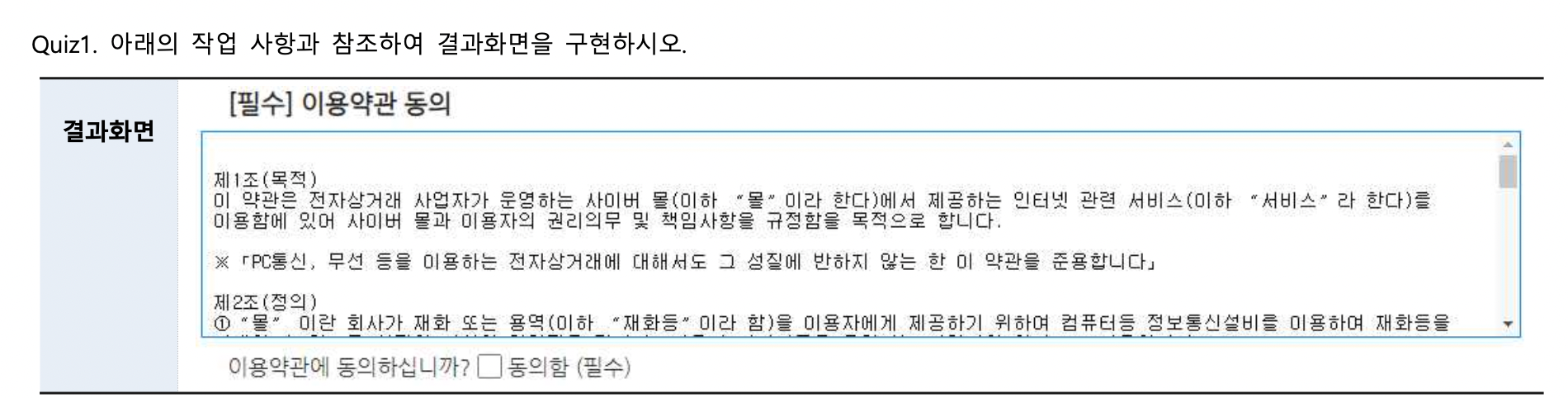
우리가 많이 접하는 회원가입 화면이다.
그 중에서도 약관동의는 한참을 길게 봐야하는데, 그러기엔 스크롤의 압박이 있으니
자그만한 네모창안에 약관을 넣는 경우가 있다.
1. 먼저 textarea요소를 사용해서 이 퀴즈를 풀어본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quiz1</title>
<link rel="stylesheet" href="../jQuery_QD03_T/style/style.css">
</head>
<body>
<div id="wrap">
<!-- textarea 사용 시작 -->
<figure>
<h2>[필수] 이용약관 동의(textarea 사용)</h2>
<!-- readonly => 수정 불가 -->
<textarea readonly>
제1조(목적)
이 약관은 전자상거래 사업자가 운영하는 사이버 몰(이하 “몰”이라 한다)에서 제공하는 인터넷 관련 서비스(이하 “서비스”라 한다)를 이용함에 있어 사이버 몰과 이용자의 권리의무 및 책임사항을 규정함을 목적으로 합니다.
※「PC통신, 무선 등을 이용하는 전자상거래에 대해서도 그 성질에 반하지 않는 한 이 약관을 준용합니다」
제2조(정의)
①“몰” 이란 회사가 재화 또는 용역(이하 “재화등”이라 함)을 이용자에게 제공하기 위하여 컴퓨터등 정보통신설비를 이용하여 재화등을 거래할 수 있도록 설정한 가상의 영업장을 말하며, 아울러 사이버몰을 운영하는 사업자의 의미로도 사용합니다.
②“이용자”란 “몰”에 접속하여 이 약관에 따라 “몰”이 제공하는 서비스를 받는 회원 및 비회원을 말합니다.
③ ‘회원’이라 함은 “몰”에 개인정보를 제공하여 회원등록을 한 자로서, “몰”의 정보를 지속적으로 제공받으며, “몰”이 제공하는 서비스를 계속적으로 이용할 수 있는 자를 말합니다.
④ ‘비회원’이라 함은 회원에 가입하지 않고 “몰”이 제공하는 서비스를 이용하는 자를 말합니다.
제3조 (약관등의 명시와 설명 및 개정)
① “몰”은 이 약관의 내용과 상호 및 대표자 성명, 영업소 소재지 주소(소비자의 불만을 처리할 수 있는 곳의 주소를 포함), 전화번호?모사전송번호?전자우편주소, 사업자등록번호, 통신판매업신고번호, 개인정보관리책임자등을 이용자가 쉽게 알 수 있도록 00 사이버몰의 초기 서비스화면(전면)에 게시합니다. 다만, 약관의 내용은 이용자가 연결화면을 통하여 볼 수 있도록 할 수 있습니다.
② “몰은 이용자가 약관에 동의하기에 앞서 약관에 정하여져 있는 내용 중 청약철회?배송책임?환불조건 등과 같은 중요한 내용을 이용자가 이해할 수 있도록 별도의 연결화면 또는 팝업화면 등을 제공하여 이용자의 확인을 구하여야 합니다.
③ “몰”은 전자상거래등에서의소비자보호에관한법률, 약관의규제에관한법률, 전자거래기본법, 전자서명법, 정보통신망이용촉진등에관한법률, 방문판매등에관한법률, 소비자보호법 등 관련법을 위배하지 않는 범위에서 이 약관을 개정할 수 있습니다.
④ “몰”이 약관을 개정할 경우에는 적용일자 및 개정사유를 명시하여 현행약관과 함께 몰의 초기화면에 그 적용일자 7일이전부터 적용일자 전일까지 공지합니다. 다만, 이용자에게 불리하게 약관내용을 변경하는 경우에는 최소한 30일 이상의 사전 유예기간을 두고 공지합니다. 이 경우 "몰“은 개정전 내용과 개정후 내용을 명확하게 비교하여 이용자가 알기 쉽도록 표시합니다.
⑤ “몰”이 약관을 개정할 경우에는 그 개정약관은 그 적용일자 이후에 체결되는 계약에만 적용되고 그 이전에 이미 체결된 계약에 대해서는 개정전의 약관조항이 그대로 적용됩니다. 다만 이미 계약을 체결한 이용자가 개정약관 조항의 적용을 받기를 원하는 뜻을 제3항에 의한 개정약관의 공지기간내에 ‘몰“에 송신하여 ”몰“의 동의를 받은 경우에는 개정약관 조항이 적용됩니다.
⑥ 이 약관에서 정하지 아니한 사항과 이 약관의 해석에 관하여는 전자상거래등에서의소비자보호에관한법률, 약관의규제등에관한법률, 공정거래위원회가 정하는 전자상거래등에서의소비자보호지침 및 관계법령 또는 상관례에 따릅니다.
제4조(서비스의 제공 및 변경)
① “몰”은 다음과 같은 업무를 수행합니다.
1. 재화 또는 용역에 대한 정보 제공 및 구매계약의 체결
2. 구매계약이 체결된 재화 또는 용역의 배송
3. 기타 “몰”이 정하는 업무
</textarea>
<figcaption>
<label>
이용약관에 동의하십니까?
<input type="checkbox">
동의함 (필수)
</label>
</figcaption>
</figure>
<!-- figure -->
</wrap>
<-- div#wrap 끝 -->
</body>
<!-- textarea 사용 끝-->
먼저 div#wrap > figure >h2 + textarea + figcaption>label>input:checkbox 를 만들어준다.
figure랑 figcaption은 잘 쓰이지 않는 요소인가보다. textarea에는 readonly 속성을 적으면 읽기 전용으로 변경되어
홈페이지 구현했을 때 사용자가 임의로 수정 할 수 없게 된다.
figcaption 안에 label을 설정하고 input:checkbox를 넣으면 label 안에 있는 "이용약관에 동의하십니까?" 라는 문구를 클릭시에도
체크박스에 체크가 된다.
div#wrap {
width: 1000px;
padding: 30px 2px;
border: 1px solid #aaa;
border-radius: 4px;
margin: 20px auto;
}
/* textarea 사용 시작 */
h2 {
margin-left: 30px;
}
textarea {
width: 980px;
height: 183px;
font-size: 16px;
border: 1px solid #08f;
padding: 26px 50px 20px 10px;
margin: 12px 10px;
resize: none;
outline: none;
/* resize: none; textarea 크기 조절 비활성화 */
}
label {
margin-left: 20px;
user-select: none;
}
figcaption {
padding-left: 20px;
/* border: 1px solid #000; */
margin: 0 10px;
}
input[type=checkbox] {
width: 18px;
height: 18px;
transform: translateY(4px);
}css를 적용할 때 resize:none; 을 적용하면 textarea의 크기를 사용자가 임의로 조절할 수 없다.
또한 블럭을 지정 할 수 없도록 할 경우에는 user-select : none;를 추가하면 사용자가 블럭을 지정할 수 없다.
2. div + overflow 를 이용하여 풀기
<figure>
<h2>[필수] 이용약관 동의(div 사용)</h2>
<!-- readonly => 수정 불가 -->
<div id="partDiv">
<pre>
내용 동일
</pre>
</div>
<!-- div#partDiv -->
<figcaption>
<label>
이용약관에 동의하십니까?
<input type="checkbox">
동의함 (필수)
</label>
</figcaption>
</figure>
<!-- figure -->
<!-- div 사용끝 -->이번에는 div요소로 묶어서 partDiv라는 id를 주고
<pre>요소안에 내용을 넣었다. <pre> 요소가 없다면 글들의 공백,여백이 다 붙어 버리지만 <pre>요소를 사용하면
원래 글이 가지고 있는 공백을 그대로 반영해서 나타내준다.
div#partDiv {
width: 980px;
height: 183px;
font-size: 16px;
border: 1px solid #08f;
padding: 26px 50px 20px 10px;
margin: 12px 10px;
overflow: auto;
resize: none;
/* resize: none; textarea 크기 조절 비활성화 */
}textarea를 사용했을 때와의 차이점은 overflow: auto; 를 사용한 것인데,
overflow라 함은 범람하다라는 뜻으로 글이 차지하는 공간이 전체 공간보다 클 경우 auto,scroll,hidden 등의 속성을 쓸 수 있다.
hidden의 경우 내용의 일부만 보여주고 나머지는 숨기는 역할을 하고,
scroll과 auto는 스크롤바를 만들어주어 위아래로 볼 수 있도록 해준다.
scroll과 auto의 차이점은 scroll은 무조건 스크롤바를 만들고, auto는 맞춤 스크롤바를 생성한다고 하는데,
별반 다른게 없다;
오히려 textarea보다 본문 글 Enter를 눌러주어서 가로 스크롤이 안되도록 만들어 주는 게 불편했다.
3. iframe을 사용하여 글 나타내기
<!-- iframe 사용 시작 -->
<figure>
<h2>[필수] 이용약관 동의(iframe 사용)</h2>
<iframe src="../jQuery_QD03_T/licence.html" frameborder="0"></iframe>
<figcaption>
<label>
이용약관에 동의하십니까?
<input type="checkbox" />
동의함 (필수)
</label>
</figcaption>
</figure>
<!-- iframe 사용 끝 -->iframe을 사용하면 다른 html 파일을 만들어 불러 올 수 있어 코드 길이 가 짧아지는 장점이 있지만, 또 html 파일을 추가로 만들어야한다는 단점도 존재한다.
<iframe src="경로" frameborder="굵기"></iframe>
iframe {
width: 980px;
height: 183px;
font-size: 16px;
border: 1px solid #08f;
padding: 10px 0 0;
margin: 12px 8px;
overflow: auto;
resize: none;
}css의 경우에도 padding값이 다른 요소를 사용했을 때와 다르다.
어떤 요소를 쓸 건지는 본인의 마음인것으로.
오늘 배워서 좋았던 것은
resize:none; 과 label 사용이였다. 오전 수업은 듣지 못해서 따로 복습해서 정리해야겠다.
'코딩 해보자' 카테고리의 다른 글
| 220822 19금 수업 정리하기 (0) | 2022.08.22 |
|---|---|
| 220817-2 다양한 메서드를 사용해보자 (0) | 2022.08.18 |
| 220814 이것도 코딩이라 할 수 있을까 - 아이폰 단축어 (0) | 2022.08.14 |
| 220813 백준 문제 풀이 (0) | 2022.08.13 |
| 220811 다른 분들과 소통. (0) | 2022.08.11 |




댓글